Project Overview
ClinicHQ is a smartphone-based practice management software, entirely tailored for dental practices which is designed and developed to improve the efficiency of managing and streamlining dentistry business from smartphone. Aside from all essential features that are required to run a clinic, ClinicHQ is a business tool with powerful analytical capabilities which can help you grow your dentistry business.
Background
The experience and knowledge about Practice Management Systems from my previous job gave me an idea of where to start on this project and I narrowed my focus on practice management system for smartphones. As I analyzed multiple applications that are available in the market, I was able to find areas in terms of both UI and UX that definitely needed improvement to provide a better experience to the user.
As my initial research progressed a I found an opportunity to design and develop an application for dental clinics and practices.
Problem statement
" Most applications prioritized functionality over user experience and user interface. Few of them still use interface designs that are outdated and are incompatible with most modern devices. Most of these applications lacked tools and features that can help to grow the business. "
Understanding the users
Given the constraints of a conceptual project, I tried to get as many feedback of real users as possible. I got the chance to sit down and have a quick chat with my dentist about Practice Management Systems. We talked about the relevance of Practice Management System in small clinics, discussed the possibility of smartphone-based Practice Management Software, the challenges he faced in the past while using Practice Management System in his clinic, and his suggestions.
Competitor Analysis
For competitor analysis, three applications namely Clinicia, Curecast and My Dental Clinic were found as direct competitors. The analysis was primarily focused on the User Interface elements and User Experience,user flows – including the Sign-Up process, adding Appointments, adding Patients, Billings and Payments, app specific features, color schemes and user reviews.
I analyzed over 2000 user reviews of four dental practice management apps with similar product offerings. I was able to utilize this information for the development of clinicHQ because the data which I was able to gather was of real users and real feedback.These included reviews starting from 2018 when these apps were released.
Another reason why this data benefited me was the basic flow of all these applications are the same, for example creating an appointment, adding new patients, etc all the important flows remain the same. What differentiates one app from another is the additional features each application provides.
User Personas
Based on the research, I was able to develop User Personas for our target users.
Redefining the Problem
Based on the new insights the initial problem statement had to be redefined.
" Initially the focus was on to developing a game changing feature but after completing the research phase I understood that what matters most to our current users is that they need the existing features to improved. They need a fix on little things which can give them a complete user experience. "
Sketching
Based on all the information I was able to gather from my research, I started to work on sketching my app UI ideas. I sketched a few screens on FigJam just to try out the new feature released by Figma.
Information Architecture
Based on the insights gathered from the card sorting session, I was able to develop the information architecture for ClinicHQ.
User Flow
After establishing the information architecture, the next stage was to design the most straightforward and efficient flow for users to fulfill their objectives.
The core flow of the app is depicted here, in which a user creates an account and then navigates to add an appointment for a new patient.
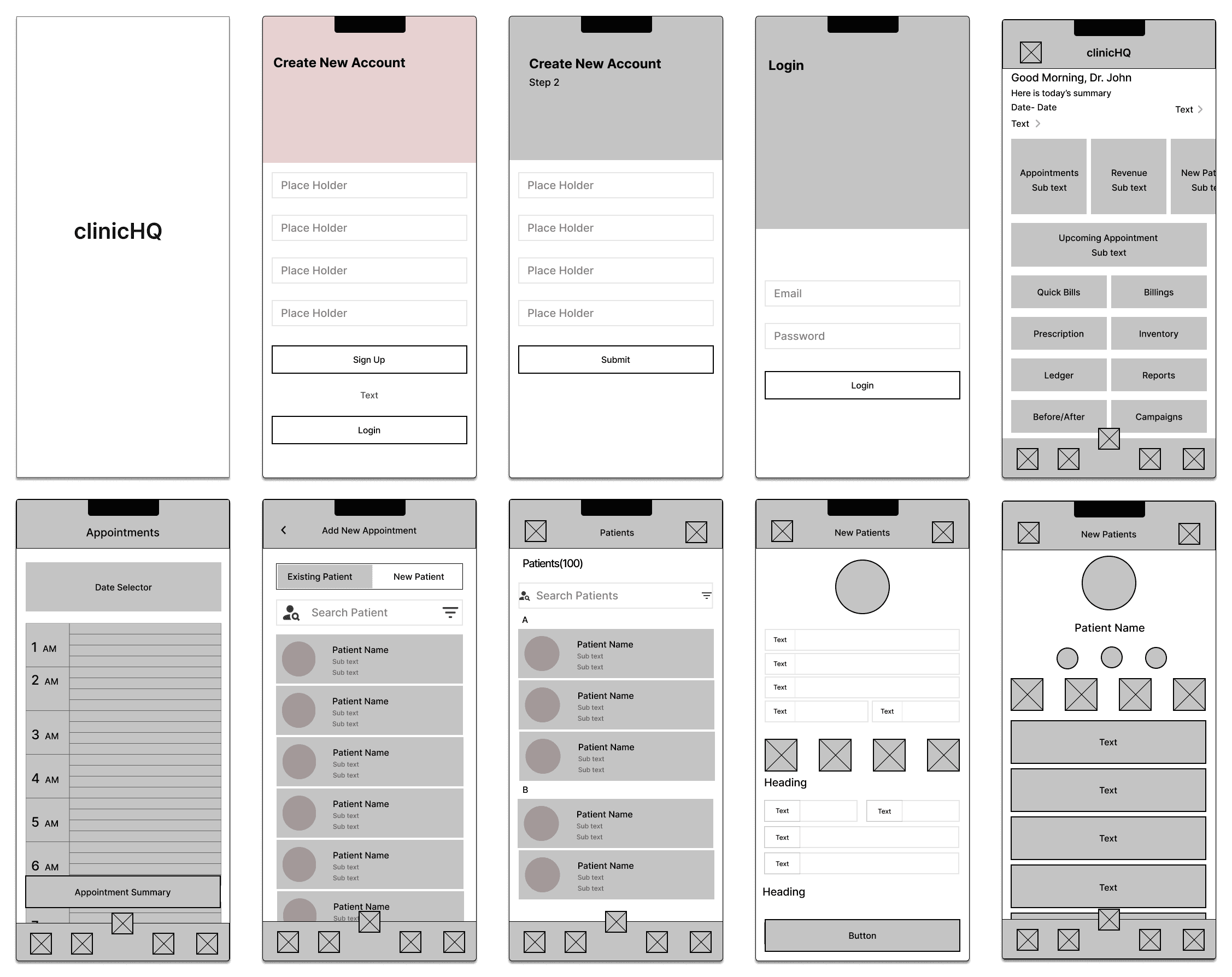
Lo-Fi Wireframes
After sketching, I moved on to Figma to create low-fidelity wireframes. Few changes were made from initially created sketches when Lo-Fi wireframes were made.Given below are few of the Lo-Fi Wireframes of the main pages.
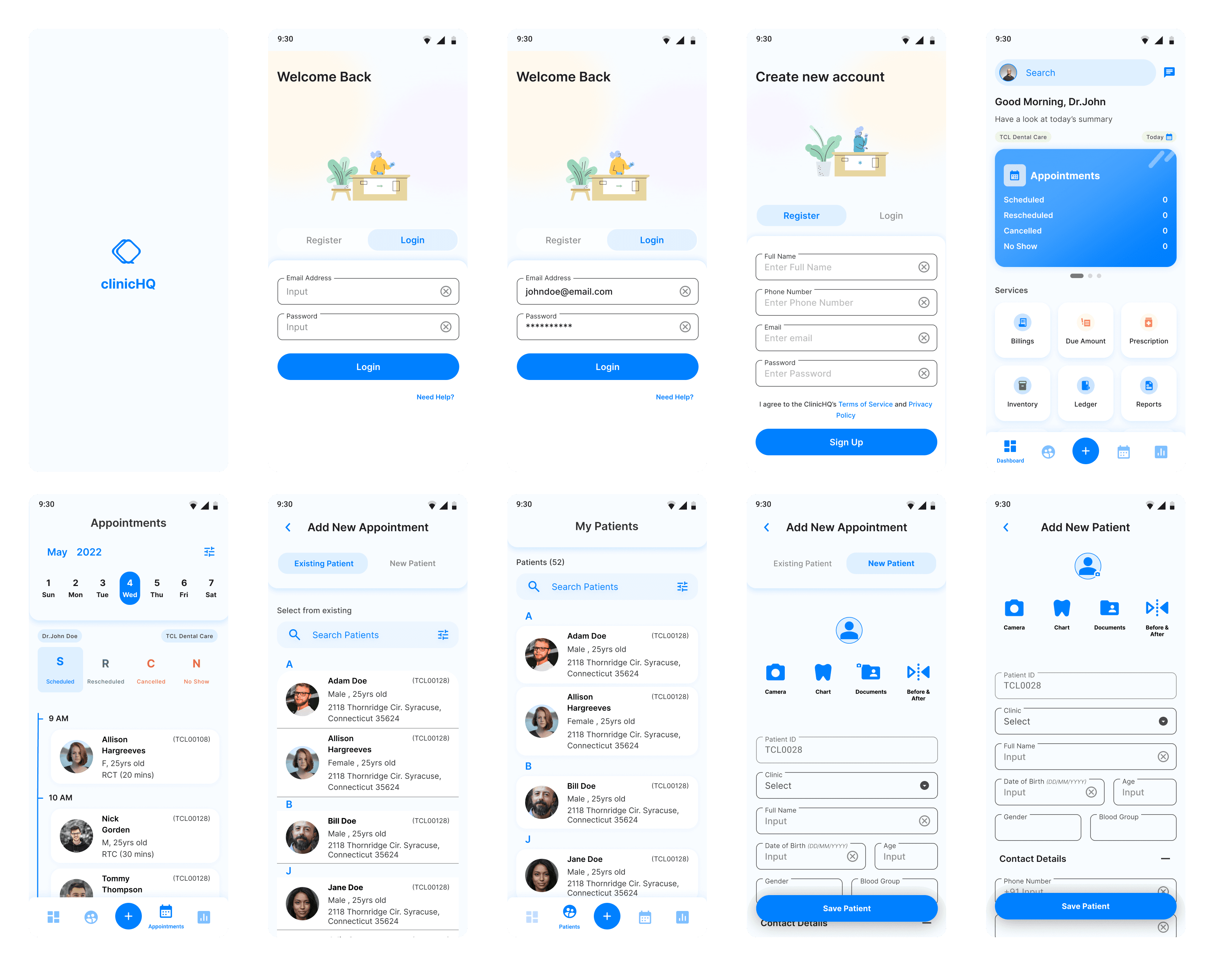
Hi-Fi Mockups
Based on all the information I was able to gather from my research, I started to work on sketching my app UI ideas. The initial sketches were done by hand, but I later switched to Figjam to have everything online.
Usability testing
Right after developing the Hi-Fi Mockup, I conducted usability testing. The feedback on my designs was critical and helped me realize that my designs had drawbacks and needed improvements in several areas. This included colors, typography, spacing, illustrations used, and layout.
Usability testing helped me iterate my design and make it more user-friendly.
Style Guides
A Style Guide and Component Library were created to add consistency, structure, and flexibility.
Typography, Color and Icons
I chose a simple, readable, and familiar typeface, “Inter” , that has good reading legibility for both small and large font sizes. Regular, Medium, SemiBold, and Bold fonts of this typeface. The font sizes vary from 10px to 28px.
To ensure that the colors chosen fit the field for which the app is intended, color psychology was used to guide the color selection process. The color blue is typically associated with credibility, trust, knowledge, power, professionalism, cleanliness, calm and focus. Since all of these qualities are applicable to the medical community, I chose Bright Blue #4E37DE initially, but after usability testing based on the feedback I got on the color I decided change it to a light variant Azure (Traditional) Color (HEX #0080FF / RGB (0, 128, 255) as our primary color.
Material Design icons from Google were used for this project.